關(guān)于webman-admin框架樹形組件數(shù)據(jù)的不顯示的問題
問題描述
這里先說下流程
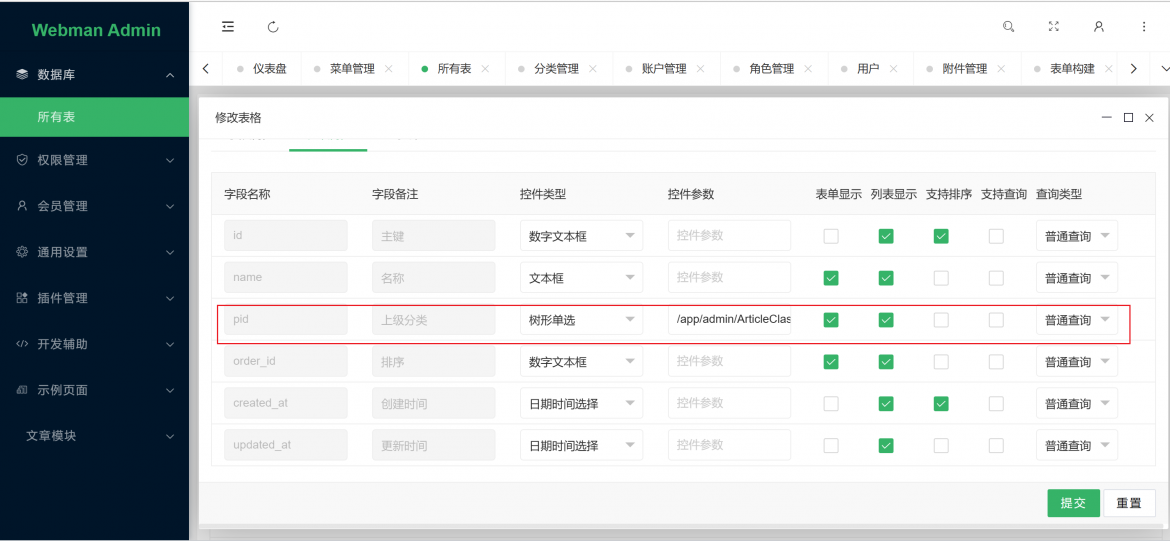
1.先創(chuàng)建表格

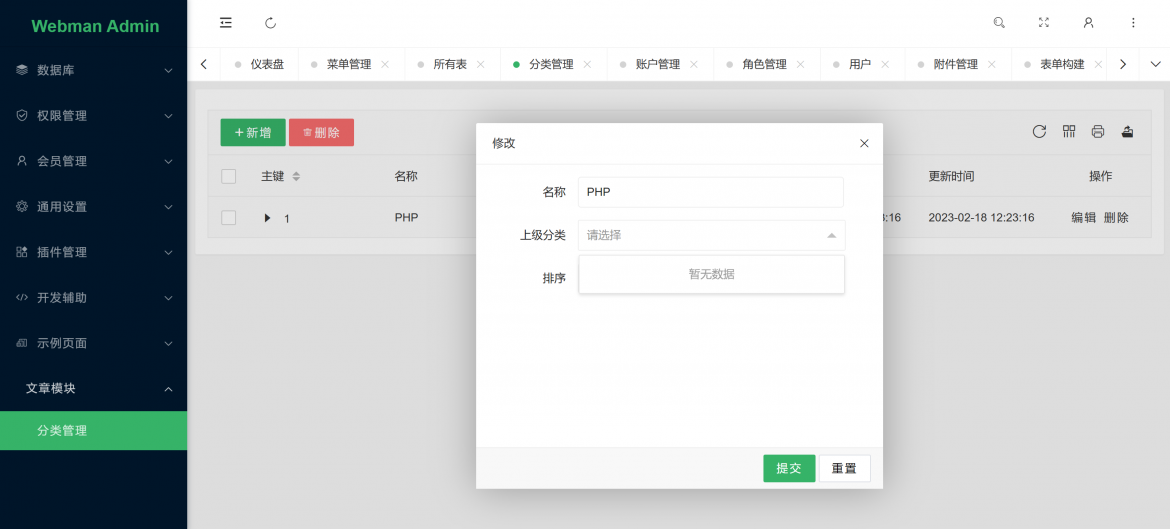
2.一鍵菜單,生成了相關(guān)的前端代碼,到分類模塊點(diǎn)擊新增,但是上級(jí)分類顯示暫無數(shù)據(jù)

3.然后參考權(quán)限管理中的菜單管理,添加部分代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>瀏覽頁面</title>
<link rel="stylesheet" href="/app/admin/component/pear/css/pear.css" />
<link rel="stylesheet" href="/app/admin/admin/css/reset.css" />
</head>
<body class="pear-container">
<!-- 頂部查詢表單 -->
<!-- 數(shù)據(jù)表格 -->
<div class="layui-card">
<div class="layui-card-body">
<table id="data-table" lay-filter="data-table"></table>
</div>
</div>
<!-- 表格頂部工具欄 -->
<script type="text/html" id="table-toolbar">
<button class="pear-btn pear-btn-primary pear-btn-md" lay-event="add" permission="app.admin.articleclassify.insert">
<i class="layui-icon layui-icon-add-1"></i>新增
</button>
<button class="pear-btn pear-btn-danger pear-btn-md" lay-event="batchRemove" permission="app.admin.articleclassify.delete">
<i class="layui-icon layui-icon-delete"></i>刪除
</button>
</script>
<!-- 表格行工具欄 -->
<script type="text/html" id="table-bar">
<button class="pear-btn pear-btn-xs tool-btn" lay-event="edit" permission="app.admin.articleclassify.update">編輯</button>
<button class="pear-btn pear-btn-xs tool-btn" lay-event="remove" permission="app.admin.articleclassify.delete">刪除</button>
</script>
<script src="/app/admin/component/layui/layui.js"></script>
<script src="/app/admin/component/pear/pear.js"></script>
<script src="/app/admin/admin/js/permission.js"></script>
<script src="/app/admin/admin/js/common.js"></script>
<script>
// 相關(guān)常量
const PRIMARY_KEY = "id";
const SELECT_API = "/app/admin/article-classify/select";
const UPDATE_API = "/app/admin/article-classify/update";
const DELETE_API = "/app/admin/article-classify/delete";
const INSERT_URL = "/app/admin/article-classify/insert";
const UPDATE_URL = "/app/admin/article-classify/update";
// 表格渲染
layui.use(["table", "treetable","form", "common", "popup", "util"], function() {
let table = layui.table;
let form = layui.form;
let $ = layui.$;
let common = layui.common;
let treeTable = layui.treetable;
let util = layui.util;
// 表頭參數(shù)
let cols = [
{
type: "checkbox"
},{
title: "主鍵",
field: "id",
sort: true,
},{
title: "名稱",
field: "name",
},{
title: "上級(jí)分類",
field: "pid",
templet: function (d) {
let field = "pid";
if (typeof d[field] == "undefined") return "";
let items = [];
layui.each((d[field] + "").split(","), function (k , v) {
items.push(apiResults[field][v] || v);
});
return util.escape(items.join(","));
}
},{
title: "排序",
field: "order_id",
},{
title: "創(chuàng)建時(shí)間",
field: "created_at",
sort: true,
},{
title: "更新時(shí)間",
field: "updated_at",
},{
title: "操作",
toolbar: "#table-bar",
align: "center",
fixed: "right",
width: 120,
}
];
// 渲染表格
function render()
{
treeTable.render({
elem: "#data-table",
url: SELECT_API,
treeColIndex: 1,
treeIdName: "id",
treePidName: "pid",
treeDefaultClose: true,
page: true,
cols: [cols],
skin: "line",
size: "lg",
toolbar: "#table-toolbar",
defaultToolbar: [{
title: "刷新",
layEvent: "refresh",
icon: "layui-icon-refresh",
}, "filter", "print", "exports"]
});
}
// 獲取表格中下拉或樹形組件數(shù)據(jù)
let apis = [];
let apiResults = {};
apiResults["pid"] = [];
apis.push(["pid", "/app/admin/ArticleClassify/select?format=tree&type=0,1"]);
let count = apis.length;
layui.each(apis, function (k, item) {
let [field, url] = item;
$.ajax({
url: url,
dateType: "json",
success: function (res) {
if (res.code) {
return layui.popup.failure(res.msg);
}
function travel(items) {
for (let k in items) {
let item = items[k];
apiResults[field][item.value] = item.name;
if (item.children) {
travel(item.children);
}
}
}
travel(res.data);
},
complete: function () {
if (--count === 0) {
render();
}
}
});
});
if (!count) {
render();
}
// 編輯或刪除行事件
table.on("tool(data-table)", function(obj) {
if (obj.event === "remove") {
remove(obj);
} else if (obj.event === "edit") {
edit(obj);
}
});
// 表格頂部工具欄事件
table.on("toolbar(data-table)", function(obj) {
if (obj.event === "add") {
add();
} else if (obj.event === "refresh") {
refreshTable();
} else if (obj.event === "batchRemove") {
batchRemove(obj);
}
});
// 表格頂部搜索事件
form.on("submit(table-query)", function(data) {
table.reload("data-table", {
where: data.field
})
return false;
});
// 表格頂部搜索重置事件
form.on("submit(table-reset)", function(data) {
table.reload("data-table", {
where: []
})
});
// 表格排序事件
table.on("sort(data-table)", function(obj){
table.reload("data-table", {
initSort: obj,
scrollPos: "fixed",
where: {
field: obj.field,
order: obj.type
}
});
});
// 表格新增數(shù)據(jù)
let add = function() {
layer.open({
type: 2,
title: "新增",
shade: 0.1,
area: [common.isModile()?"100%":"500px", common.isModile()?"100%":"450px"],
content: INSERT_URL
});
}
// 表格編輯數(shù)據(jù)
let edit = function(obj) {
let value = obj.data[PRIMARY_KEY];
layer.open({
type: 2,
title: "修改",
shade: 0.1,
area: [common.isModile()?"100%":"500px", common.isModile()?"100%":"450px"],
content: UPDATE_URL + "?" + PRIMARY_KEY + "=" + value
});
}
// 刪除一行
let remove = function(obj) {
return doRemove(obj.data[PRIMARY_KEY]);
}
// 刪除多行
let batchRemove = function(obj) {
let checkIds = common.checkField(obj, PRIMARY_KEY);
if (checkIds === "") {
layui.popup.warning("未選中數(shù)據(jù)");
return false;
}
doRemove(checkIds.split(","));
}
// 執(zhí)行刪除
let doRemove = function (ids) {
let data = {};
data[PRIMARY_KEY] = ids;
layer.confirm("確定刪除?", {
icon: 3,
title: "提示"
}, function(index) {
layer.close(index);
let loading = layer.load();
$.ajax({
url: DELETE_API,
data: data,
dataType: "json",
type: "post",
success: function(res) {
layer.close(loading);
if (res.code) {
return layui.popup.failure(res.msg);
}
return layui.popup.success("操作成功", refreshTable);
}
})
});
}
// 刷新表格數(shù)據(jù)
window.refreshTable = function(param) {
table.reloadData("data-table", {
scrollPos: "fixed"
});
}
})
</script>
</body>
</html>
之后樹形單選下拉還是沒有數(shù)據(jù);這是ArticleClassify/select?format=tree&type=0,1接口中的數(shù)據(jù)
{"code":0,"data":[{"name":"PHP","value":"1","id":1,"pid":0,"children":[{"name":"pj","value":"2","id":2,"pid":1}]}],"msg":"ok"}
有這方面經(jīng)驗(yàn)的前輩沒,這是什么原因?qū)е碌?
1個(gè)回答
相關(guān)問題
年代過于久遠(yuǎn),無法發(fā)表回答
月貢獻(xiàn)榜
贊助商
熱門問答
webman限流器發(fā)布
DeepSeek 本地部署教程(極其簡單)
Webman AI + DeepSeek本地訓(xùn)練,打造私有知識(shí)庫
請(qǐng)workerman官網(wǎng)登錄加強(qiáng)安全處理,謝謝
workerman發(fā)布v5版本
關(guān)于程序防破解的問題
?? Webman AI接入DeepSeek教程 [贈(zèng)送50¥+ 20$額度]
queue redis 的 onConsumeFailure捕獲不到異常信息
物聯(lián)網(wǎng)平臺(tái)中的程序問題
關(guān)于用workerman做游戲服務(wù)端的問題







