webman-admin 下拉單選配置了數(shù)據(jù)卻顯示沒有數(shù)據(jù)
問題描述
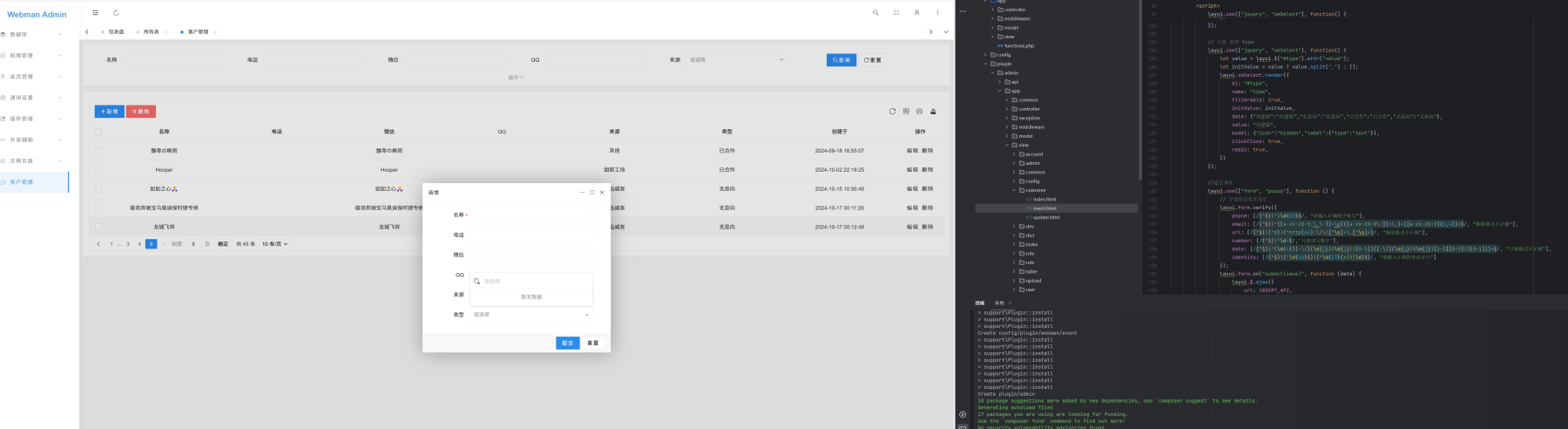
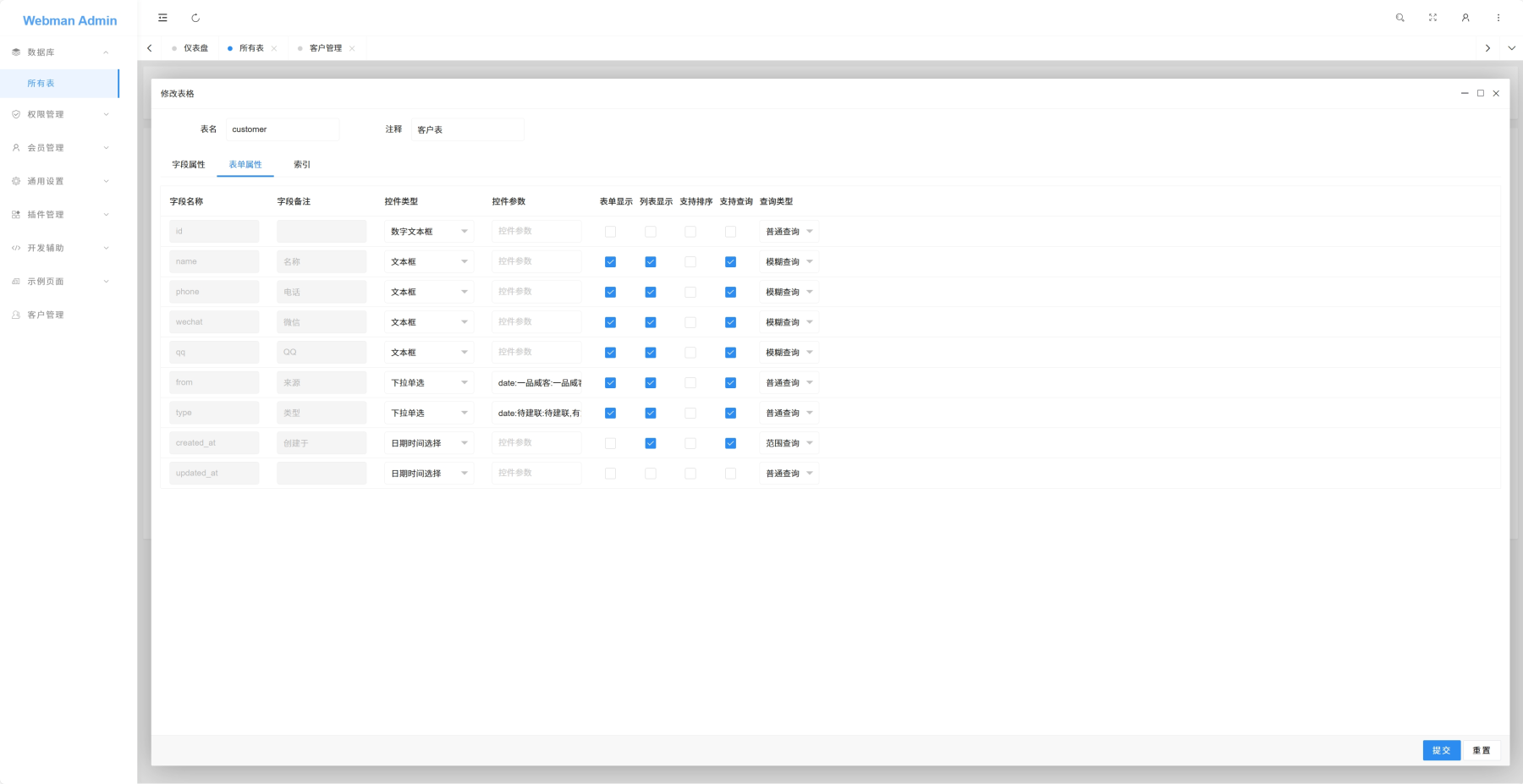
webman-admin 下拉單選配置了數(shù)據(jù)卻顯示沒有數(shù)據(jù)


程序代碼或配置
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>新增頁面</title>
<link rel="stylesheet" href="/app/admin/component/pear/css/pear.css" />
<link rel="stylesheet" href="/app/admin/component/jsoneditor/css/jsoneditor.css" />
<link rel="stylesheet" href="/app/admin/admin/css/reset.css" />
</head>
<body>
<form class="layui-form" action="">
<div class="mainBox">
<div class="main-container mr-5">
<div class="layui-form-item">
<label class="layui-form-label required">名稱</label>
<div class="layui-input-block">
<input type="text" name="name" value="" required lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">電話</label>
<div class="layui-input-block">
<input type="text" name="phone" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">微信</label>
<div class="layui-input-block">
<input type="text" name="wechat" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">QQ</label>
<div class="layui-input-block">
<input type="text" name="qq" value="" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">來源</label>
<div class="layui-input-block">
<div name="from" id="from" value="一品威客" ></div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">類型</label>
<div class="layui-input-block">
<div name="type" id="type" value="待建聯(lián)" ></div>
</div>
</div>
</div>
</div>
<div class="bottom">
<div class="button-container">
<button type="submit" class="pear-btn pear-btn-primary pear-btn-md" lay-submit=""
lay-filter="save">
提交
</button>
<button type="reset" class="pear-btn pear-btn-md">
重置
</button>
</div>
</div>
</form>
<script src="/app/admin/component/layui/layui.js?v=2.8.12"></script>
<script src="/app/admin/component/pear/pear.js"></script>
<script src="/app/admin/component/jsoneditor/jsoneditor.js"></script>
<script src="/app/admin/admin/js/permission.js"></script>
<script>
// 相關(guān)接口
const INSERT_API = "/app/admin/customer/insert";
// 字段 來源 from
layui.use(["jquery", "xmSelect"], function() {
let value = layui.$("#from").attr("value");
let initValue = value ? value.split(",") : [];
layui.xmSelect.render({
el: "#from",
name: "from",
filterable: true,
initValue: initValue,
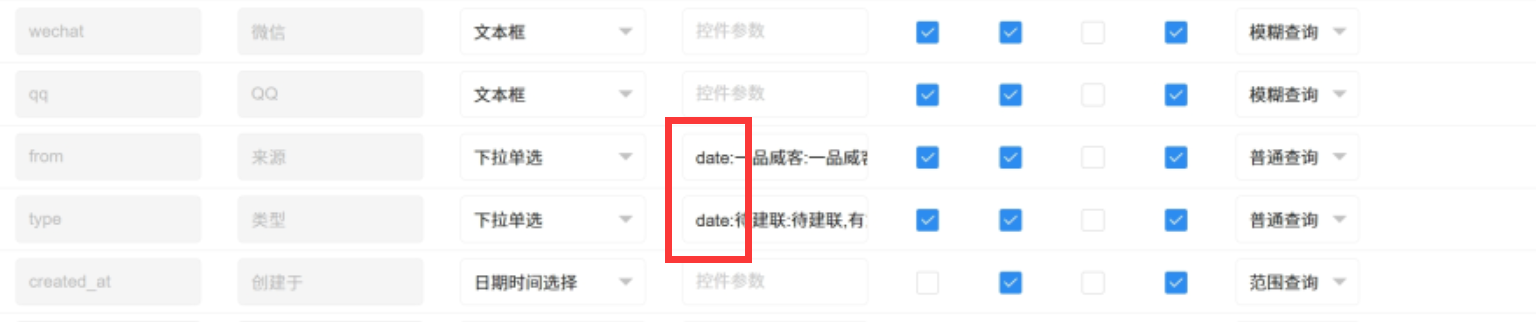
date: {"一品威客":"一品威客","甜薪工場":"甜薪工場","YesPMP":"YesPMP","其他":"其他"},
value: "一品威客",
model: {"icon":"hidden","label":{"type":"text"}},
clickClose: true,
radio: true,
})
});
// 字段 類型 type
layui.use(["jquery", "xmSelect"], function() {
let value = layui.$("#type").attr("value");
let initValue = value ? value.split(",") : [];
layui.xmSelect.render({
el: "#type",
name: "type",
filterable: true,
initValue: initValue,
date: {"待建聯(lián)":"待建聯(lián)","有意向":"有意向","已合作":"已合作","無意向":"無意向"},
value: "待建聯(lián)",
model: {"icon":"hidden","label":{"type":"text"}},
clickClose: true,
radio: true,
})
});
//提交事件
layui.use(["form", "popup"], function () {
// 字段驗(yàn)證允許為空
layui.form.verify({
phone: [/(^$)|^1\d{10}$/, "請輸入正確的手機(jī)號"],
email: [/(^$)|^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/, "郵箱格式不正確"],
url: [/(^$)|(^#)|(^http(s*):\/\/[^\s]+\.[^\s]+)/, "鏈接格式不正確"],
number: [/(^$)|^\d+$/,'只能填寫數(shù)字'],
date: [/(^$)|^(\d{4})[-\/](\d{1}|0\d{1}|1[0-2])([-\/](\d{1}|0\d{1}|[1-2][0-9]|3[0-1]))*$/, "日期格式不正確"],
identity: [/(^$)|(^\d{15}$)|(^\d{17}(x|X|\d)$)/, "請輸入正確的身份證號"]
});
layui.form.on("submit(save)", function (data) {
layui.$.ajax({
url: INSERT_API,
type: "POST",
dateType: "json",
data: data.field,
success: function (res) {
if (res.code) {
return layui.popup.failure(res.msg);
}
return layui.popup.success("操作成功", function () {
parent.refreshTable();
parent.layer.close(parent.layer.getFrameIndex(window.name));
});
}
});
return false;
});
});
</script>
</body>
</html>
操作系統(tǒng)環(huán)境及workerman/webman等具體版本
Windows 11
PHP-8.3.12
webman-1.5.9
admin-0.6.31
1個(gè)回答
相關(guān)連接
月貢獻(xiàn)榜
贊助商
熱門問答
想在thinkphp8的基礎(chǔ)上不改變老項(xiàng)目實(shí)現(xiàn)與webman 并存
DeepSeek 本地部署教程(極其簡單)
webman 用云數(shù)據(jù)庫 并上去了 所有進(jìn)程都busy
webman限流器發(fā)布
webman的協(xié)程應(yīng)該如何使用?
官方會考慮出一個(gè)MCP server的方案嗎?
webman/redis-queue消費(fèi)進(jìn)程奇怪的參數(shù)丟失問題
內(nèi)存一直緩慢增大、不知道什么原因?qū)е碌?
PHP聊天系統(tǒng)源碼-即時(shí)通訊聊天源碼 - 泡泡IM
敢不敢來個(gè)大神,一次性搞定 webman 跨域問題